Aura Configuration
Data Tables are useful from a user perspective in Salesforce Screen Flows. If you want to reference a table from a Flow screen, you can use sObject Collection variables to populate that table. That collection can be instantiated using a flow "Get Records" element, or SOQL in an Apex class or trigger. Administrators and devs without access (or don't care for IDEs) can develop an Aura Data Table from the Developer Console instead. This code can also be modified to be multi-select as well.
Start by creating your Lighting Aura Component.
Your Name > Developer Console > File > New > Lightning Component
Then make updates to the various files. The red values can be update to match your object and fields.
# 1: Component
| <!– AURA DATA TABLE FOR UTILIZATION IN FLOWS –>
<aura:component implements="lightning:availableForFlowScreens"> <aura:attribute name="columns" type="List"/> <aura:attribute name="contactList" type="Contact[]"/> <aura:attribute name="selectedContact" type="Contact"/> <aura:handler name="init" value="{!this}" action="{!c.doInit}"/> <lightning:datatable keyField="Id" data="{!v.contactList}" columns="{!v.columns}" maxRowSelection="1" onrowselection="{!c.handleRowSelection}"/> </aura:component> |
# 2: JavaScript Controller
| ({
doInit : function(component, event, helper) { /* Define table headers: Id, Name, Work Email, Gender, Brewer Name */ var cols = [ {label : 'Contact Full Name', fieldName : 'Name', type : 'text'}, {label : 'Work Email', fieldName : 'Email', type : 'Email'}, {label : 'Gender', fieldName : 'Gender__c', type : 'text'}, {label : 'Brewer', fieldName : 'Brewer_s_Name__c', type : 'text'} ]; /* Adding parent data as columns: https://salesforce.stackexchange.com/questions/200761/parent-field-in-lightning-datatable */ /* Step 2: Assign defined columns to columns variable. These will display on screen */ component.set('v.columns',cols); }, /* This portion handles selecting a record from the table's radio button */ handleRowSelection : function(component, event, helper) { var selectedContact = event.getParam('selectedRows'); /* The below alert is for testing only (using popup alert). */ /* alert('selectedContact = '+JSON.stringify(selectedContact)); */ component.set('v.selectedContact', selectedContact[0]); } }) |
# 3: Helper file – No changes from template
| ({
helperMethod : function() { } }) |
# 4: Style file – no changes from template
# 5: Documentation – whatever you want to add
| <aura:documentation>
<aura:description>Documentation</aura:description> <aura:example name="ExampleName" ref="exampleComponentName" label="Label"> Stuff here </aura:example> </aura:documentation> |
#6: Renderer – no changes from template
# 7: SVG – no changes from template
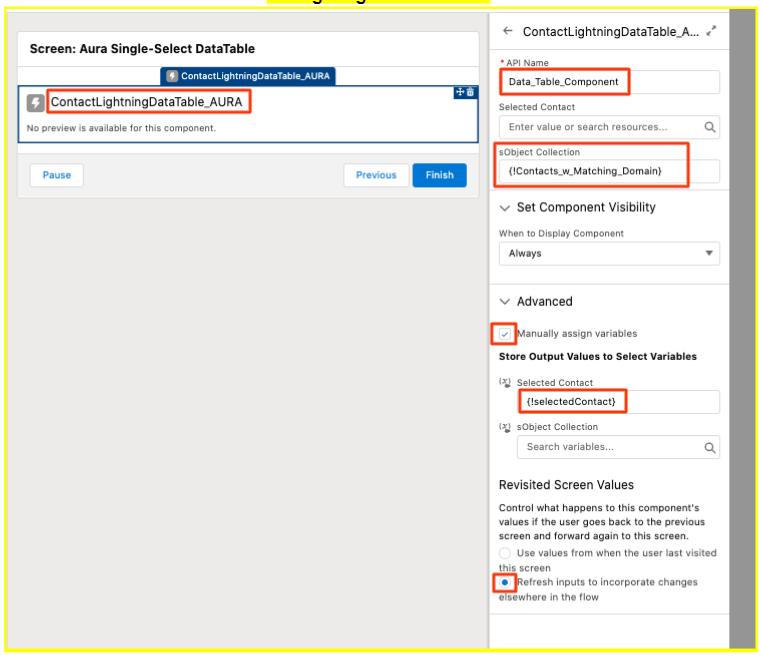
Back within the Flow Screen Element:
Drag the table onto the screen element and configure the fields:
- API Name: Anything_you_want
- sObject Collection: {Name of the Collection in Get Records Element}
Under "Advanced":
- Manually assign variable = TRUE
- Selected Contact = (Create a record variable of same object type and place here)
- Refresh inputs = Whichever you prefer
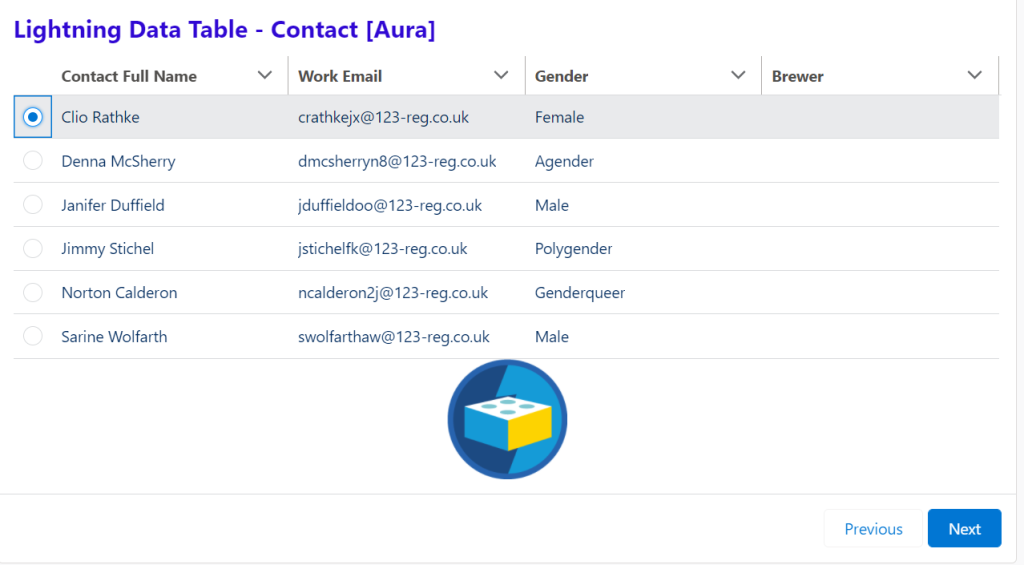
This is how the table will display at runtime. (I added a custom header and imbedded an Aura image on the flow screen.
After selecting a record from the radio options, for example "Clio Rathke", you can debug the flow and use the queried fields in the next set of operations within the flow. Be sure that any fields that are re-referenced down-stream were instantiated from the "Get Method" or "Get Records" operation upstream to avoid errors. The output would look something like this:
Outputs:
selectedContact = selectedContact ([Contact (Title:null, Gender__c:Female, Id:0036g00001hbqDOAAY, Email:crathkejx@123-reg.co.uk, Brewer_s_Name__c:null, Name:Clio Rathke)])